Efectos
Front Page
Vamos a
ponerle
ciertos
efectos a tu
página web,
para hacerla
más vistosa
y funcional.
Front Page
trae una
serie de
efectos. Vamos a ir
viendo
algunos y
haciendo a
la vez el
ejercicio,
sobre la
página que
venimos
usando como
ejemplo:
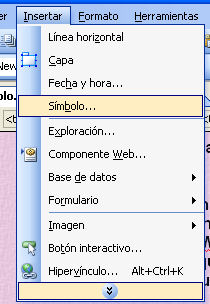
Vamos a
Insertar:

1. Línea
Horizontal:
2. Fecha
y hora de la
última
actualización
de la Web:
Esta Web fue
actualizada
por última
vez el
26/09/2014
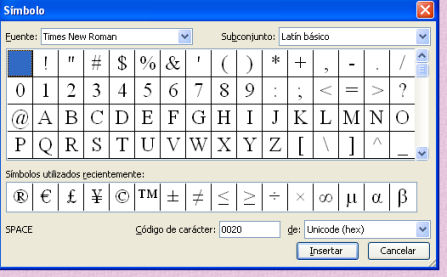
3.
Símbolo:
¥®£€€
Se
selecciona
pinchando en
el símbolo y
dando a
Insertar:

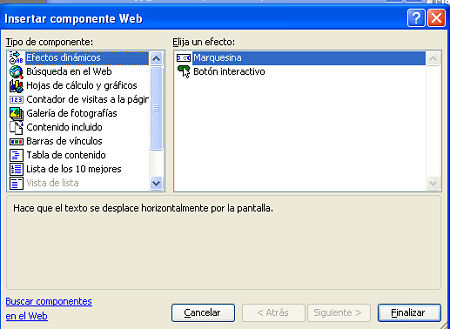
Componentes
web.
4. Primero
veamos la
Marquesina:

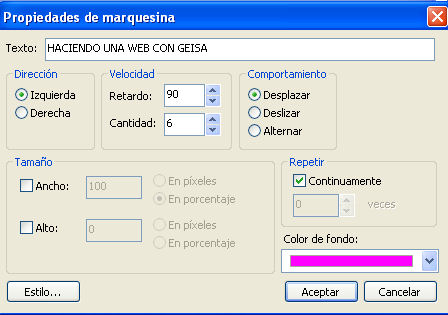
Pinchamos
sobre
Marquesina,
ponemos el
título que
queremos que
lleve, color
de fondo y
aceptamos.

Ahora pincha
la vista
previa para
que veas qué
lindo
efecto!!!!
5. Botón
interactivo:
Son los que
usamos para
indicar que
allí hay un
enlace hacia
otra
ventana.
Puedes
escoger el
que más te
guste, con
tu fuente
preferida e
incluso con
la imagen
que tú
quieras. La
puedes hacer
en PSP
y luego
pegarla
aquí. En el
ejemplo hice
lo
siguiente:
Aquí está
el
resultado:

Para que no
quede el
borde azul
como en el
caso
anterior,
vas a la
vista de
código y
añades
luego de los
tamaños, en
este caso
height="33"
el código
border=0

Cuando
cuelgues la
Web en el
alojamiento
recuerda
guardar las
imágenes de
los botones
que generó
FrontPage:

Aprovechemos
para
insertar un
hipervínculo
al botón.
Copia la
siguiente
dirección:
/index.html
Pincha ahora
sobre el
botón
anterior
para que se
active la
imagen,
observa como
se pone de
otro color;
y copia el
enlace
anterior en
el cajetín
de
Dirección:
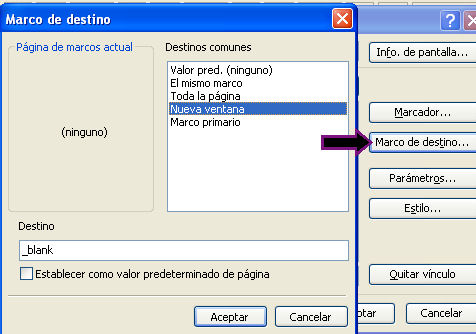
Antes de
aceptar,
mira a tu
izquierda y
pincha sobre
marco de
destino y
selecciona
nueva
página, para
que salga en
otra ventana
el enlace:

Pincha la
vista previa
y pincha
sobre el
botón para
que veas el
resultado.
Puedes no
escoger nada
y cambia en
el mismo
marco.
Luego de
hacer el
ejercicio
puedes
experimentar
con otras
alternativas.
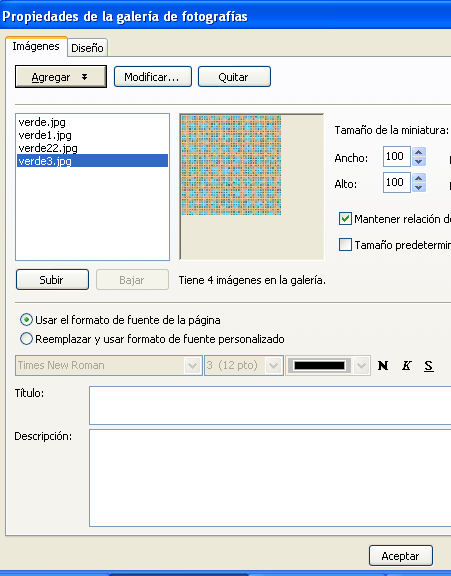
6.
Hay otros
componentes
que se
pueden
agregar como
los
formularios:
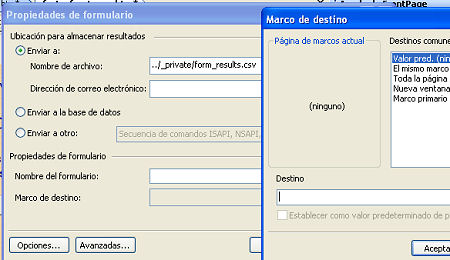
Pero éstos
van ya
ligados a
enlaces y
tablas de
datos; hay
que
determinar
qué datos
vas a
recibir y
qué
respuesta
vas a dar al
pedido de
información,
también cuál
será el
marco de
destino.

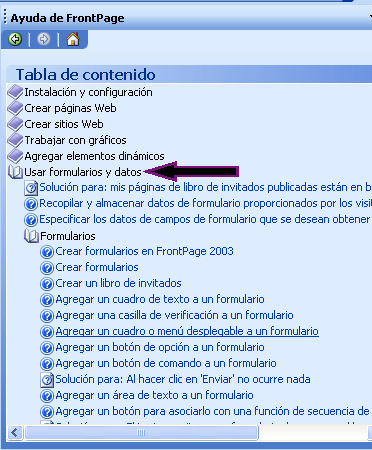
La forma de
manejar ese
tipo de
formularios
y sus datos
puedes verlo
en la ayuda
de Front
Page:

Como
ejercicio
inserta dos
formatos...Carga
de Archivo y
Botón de
Opción... y
mira en la
vista previa
el efecto
cuando los
usas.
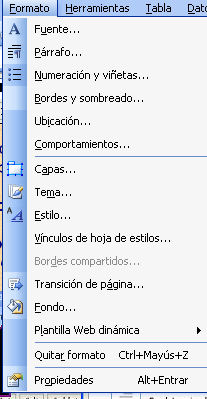
Vamos a
Formato:

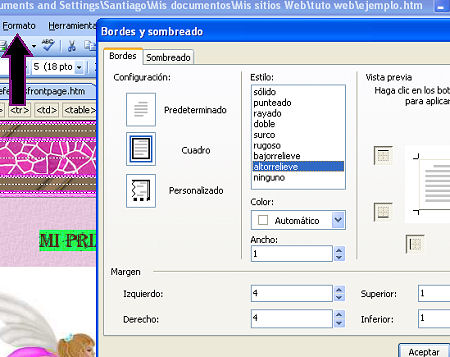
7. Bordes
y sombreado.
Subraya el
título y
utiliza
estos
valores que
te muestro:

Obtuve el
siguiente
resultado:

Prueba
con otros
valores,
escoge
otros lugares
de la página
donde
aplicarlos!!...en
las imágenes
del punto 5
y 6 utilice
el Alto
relieve
también como
borde,
seleccionando
la imagen.
8. Guarda
y cuelga la
página en tu
espacio web.
La página
debe tener
un aspecto
parecido al
que verás
pinchando
aquí.