Fondo de la
Web
Vamos a hacer el
fondo de
nuestra web...puede
ser liso o
con una
tabla. Aquí
tienes el
set de
fondos que
voy a
utilizar y
otro que
puedes usar
también
abajo,
pincha en la
figura para
que lo
tengas en
tamaño
normal:








Sí lo
hacemos liso
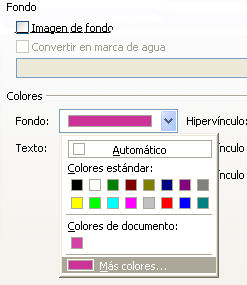
vamos a
Formato/Fondo/
y escogemos
un fondo o
un color.
Escoge tú
uno
siguiendo el
ejemplo de
la imagen.

Para hacer
el fondo con
una tabla
procedemos
de la
siguiente
manera:
1. ponemos
como fondo
un color o
una trama
que armonice
con nuestra
tabla.
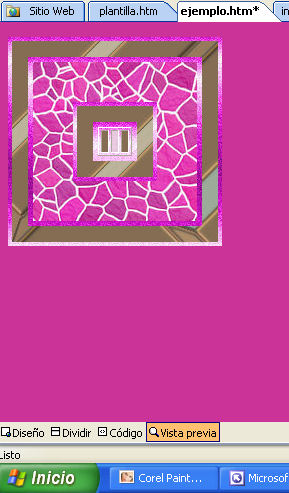
escoge una
combinación
de varios
fondos, como
la del
ejemplo,
dejando para
el fondo
central un
color o
textura
lisa, para
que puedan
resaltar las
imágenes y
letras con
las que vas
a trabajar.
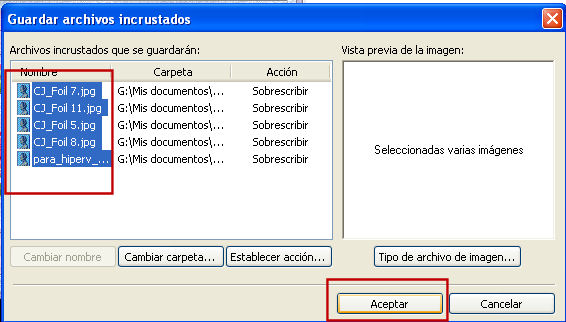
Cuando
guardes la
página a
medida que
vayas
trabajando
te va a
salir de vez
en cuando
este cuadro
de diálogo,
para guardar
archivos
incrustados,
le das a
aceptar:

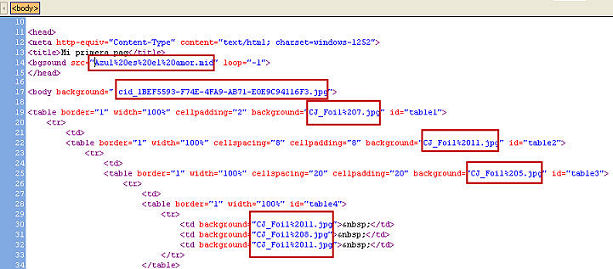
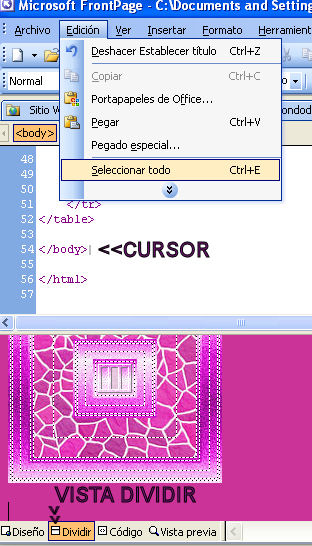
Tiene que
quedar así
la Web en la
vista de
códigos,
sólo con el
nombre del
archivo:

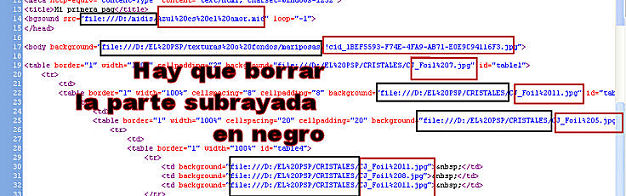
Sin embargo,
se puede dar
el caso que
quede
incrustado
el archivo
que es la
parte
subrayada en
rojo, con la
ubicación
del archivo
en el disco,
que es la
parte
subrayada de
negro, ese
prefijo hay
que
borrarlo:

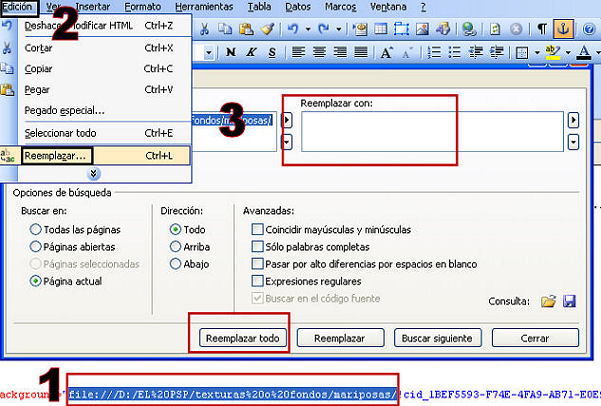
Lo haremos
de la
siguiente
manera: 1
Subrayamos
la parte que
queremos
borrar
incluido el
< / >, 2
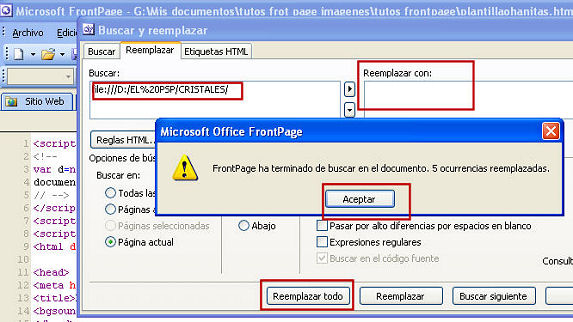
Vamos a
Edición/Reemplazar
y 3 vamos a
dejar en
blanco la
casilla
Reemplazar
con: y a
continuación
pinchamos
reemplazar
todo y luego
pulsamos en
cerrar:

Sí hay otros
archivos con
esos
subfijos,
que no son
los mismos ;
es porque
estaban en
otra carpeta
, vamos a
buscarlos y
hacer lo
mismo que en
el punto
anterior:

Esto es más
sencillo que
ir de
dirección en
dirección
borrando
cada cosa ,
incluso si
quisiéramos
sustituir
algo lo
hacemos de
esa forma,
ya que
FrontPage
actúa como
un buscador
y sustituye
elementos.
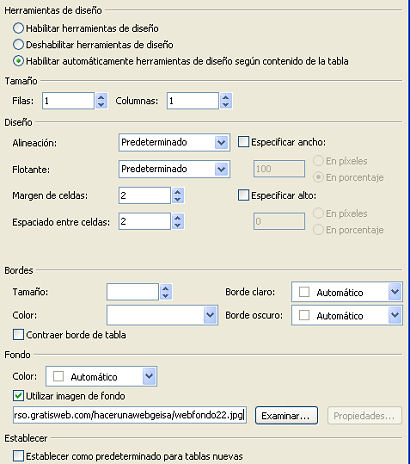
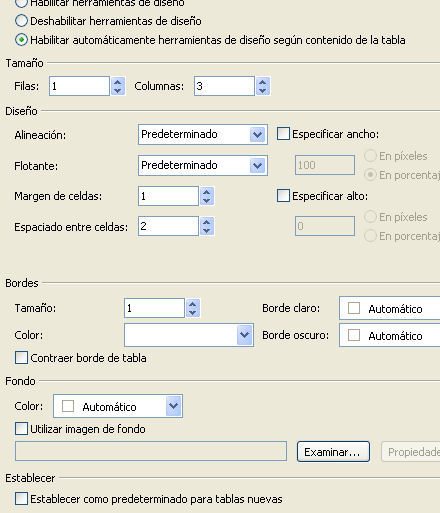
,2. Vamos a
Tabla/Insertar/Tabla
y nos sale
el siguiente
cuadro de
diálogo*

Cuidando
activar<
Utilizar
imagen de
fondo>,
colocando
los valores
que se
indican. En
el cuadro de
<Utilizar
imagen de
fondo> vamos
a ir al
fondo que
tenemos
escogido en
la web (En
el ejemplo
está la tira
de gradiente
rosado) y
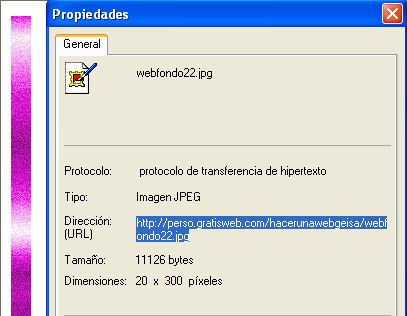
pinchamos
con el botón
derecho en
la imagen y
seleccionamos
<Propiedades<,
nos va a
salir el
siguiente
cuadro de
diálogo ,
seleccionamos
la parte de
la dirección
web como
aparece en
la figura,
la copiamos
y pegamos en
el cuadro,
como se ve
en la
imagen.

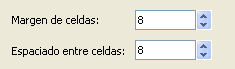
3. Repetir
el paso
anterior
cambiando
los valores:
y poniendo
el fondo
doradito

4. Repetir
el paso 2.
Metemos otra
tabla luego,
cambiando
los valores
a 20 y
metiendo el
fondo
estampado de
piedras
rosadas.

Así debe
estar
nuestra
tabla ahora

5.
Seleccionar
toda la
tabla que
hemos
hecho...Observa
la imagen de
al lado.
Copiar,
situarnos en
el centro de
la tabla,
usando el
comando de
Centrar que
usamos para
el texto y
pegamos.
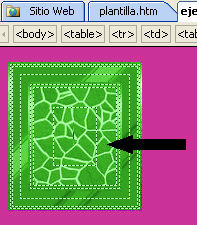
Debemos
tener hasta
ahora la
tabla como
lo muestra
la imagen .

Nos situamos
de nuevo en
el centro.
Vamos a
Tabla/Seleccionar/Tabla,
una vez
seleccionada
la
suprimimos
para hacer
una nueva .
6. De nuevo
vamos a
tabla/Insertar/Tabla,
al salir el
cuadro de
diálogo le
vamos a
poner los
siguientes
valores, sin
poner imagen
de fondo:

7. Vamos a
ponerle
fondo a cada
una de las
celdas, para
ello nos
ponemos en
la celda
central y
vamos a
Tabla/Propiedades
de la
tabla/Celda,
al abrirse
el cuadro de
diálogo
vamos a
poner en
<utilizar en
Imagen de
fondo> , la
URL del
fondo liso
donde vamos
a escribir
finalmente.
8. Luego nos
vamos a la
celda
izquierda y
derecha y
ponemos un
fondo
contrastante,
en nuestro
caso
utilizaré el
dorado.
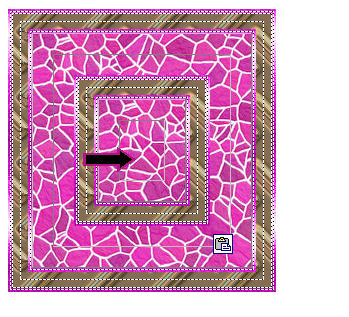
9. Pincha
en
La Vista
previa, la
tabla debe
estar como
en la
figura.

10.
Sí va todo
bien en la
vista
previa, es
hora de
volver a
guardar
nuestro
index en el
espacio web.
11.
Abrimos una
página nueva
y la
guardamos
como
<plantilla>.
Vamos a la
vista
<Dividir>
del index
y colocamos
el cursor
sobre
cualquier
punto de la
parte del
Código y
pinchas en
<Seleccionar
todo> y
<COPIAMOS>:

Luego
vamos a la
plantilla,
abrimos la
vista
<Código>,
Edición/Seleccionar
todo y
borramos.
Tiene que
estar la
vista de
<Código> en
blanco,
ahora
<PEGAMOS> lo
que copiamos
de la página
index,
guardamos
y tenemos
una hoja
igual . La
idea es
tenerla
reservada
para usarla
más
adelante, sí
queremos una
web con un
estilo igual
de fondo; en
caso
contrario
haces un
nuevo fondo.
12. No
olvides
guardar lo
que vayas
haciendo.

