Usar
Layouts
con
FrontPage
Trabajar
con
Layouts
es
muy
fácil,
son
ni
más
ni
menos
una
plantilla
para
páginas
Webs
en
lenguaje
CCS,
hay
infinidad
de
sites
con
layout
gratis,
te
coloco
dos
enlaces:
http://www.mejoresplantillasgratis.es/
http://www.misplantillas.com/plantillas-web-gratis/html/
Aquí tienes un vídeo para entender mejor cómo guardar un segundo Index en un
alojamiento sin que se borre el Index original y abrir una segunda carpeta:
Para
trabajar
con
este tutorial
puedes
descargar
este
ejemplo
de
aquí:
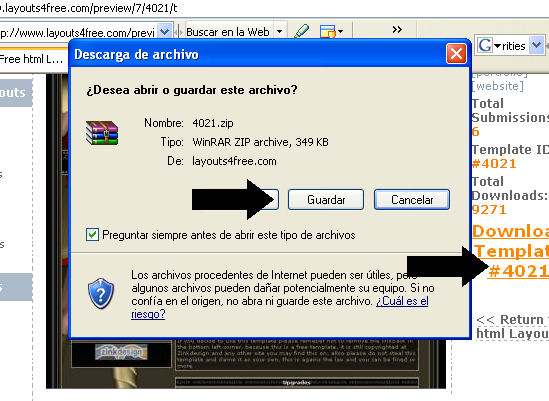
1.
Seleccionan
el
que
más
les
gusta
y
guardan
pinchando
en
Download

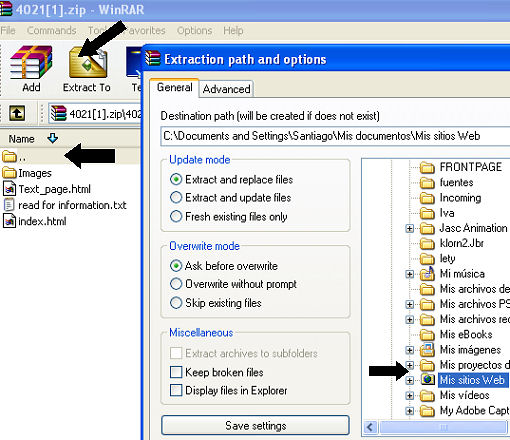
2.
Lo
extraen
preferiblemente
en
Mis
sitios
Web,
en
una
carpeta
exclusiva
para
todos
los
archivos, en este caso abres una carpeta que llamarás 4021

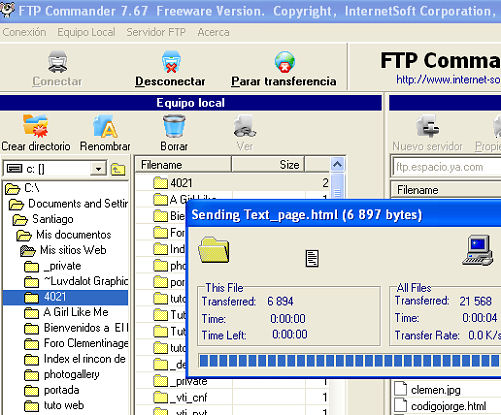
3.
Guardamos
todos
los
archivos
en
el
alojamiento
en la carpeta 4021 que abriste en el ordenador,
poniendo
especial
cuidado
con
el index,
por
eso
hay
que
colocarlo
en
una
carpeta
aparte, en esa carpeta 4021 colocas el index y abres una segunda carpeta llamada
Images para guardar allí aparte las imágenes. En el alojamiento haces lo mismo
carpeta 4021 que va a tener la carpeta Images donde vas a guardar las imagenes. El
primer
ejemplo
es
con
Miarroba
y el
segundo
con
una
Web
que
tiene FTP
para
cargar
los
archivos:


En
este
momento
tenemos
el
resultado
que
puedes
observar
pinchando
en
el
enlace:
http://pspcongeisa.webcindario.com/indexejemplo.html
Aquí
puedes
bajarte
una
versión
traducida,
el
autor
como
única
condición
pide
que
se
respete
esta
leyenda,
con
el
enlace
a su
Web
y la
autoría
del
diseño,
cosa
justa
porque
al
fin
y al
cabo
es
mucho
el
trabajo
que
te
ahorran,
además
evitas
problemas
legales:

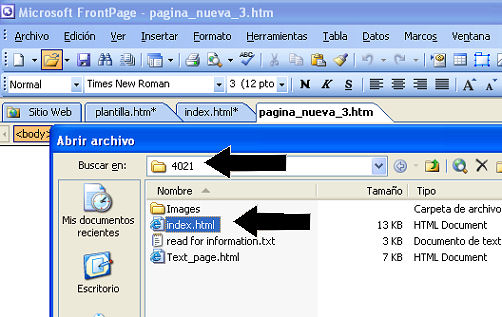
4.
Abren
en
el
FrontPage
el
index

5.
Escriben
donde
quieran
sus
contenidos,
escriban
en
los
botones
y le
hacen
los
enlaces...
6. Modifica
las
imágenes
que
te
permite
la
plantilla,
por
ejemplo
ésta,
donde
dice:
<name
here.com>,
pones
tu
nombre.
Para
hacerlo
seleccionas
la
imagen
en
la
Vista
de
diseño:

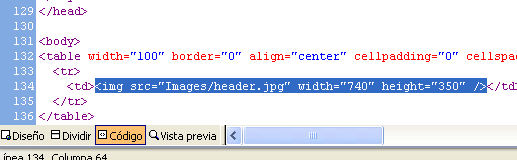
Vas
a la
vista
de
código
y
quedaría
subrayado

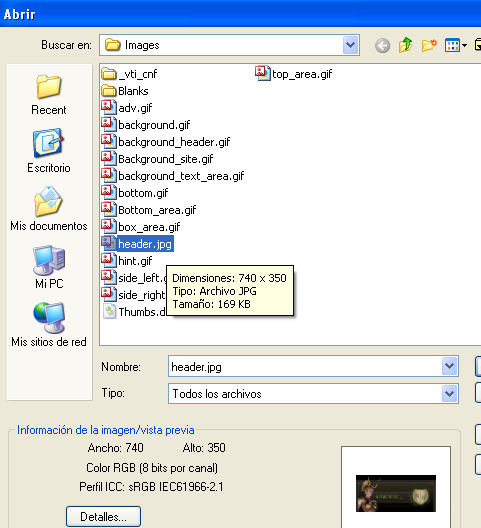
Ahí
identificas
cuál
es
la
figura
que
vas
a
modificar
y la
abres
con
el
programa
grafico
que
usas
y
procedes
a
modificarla:

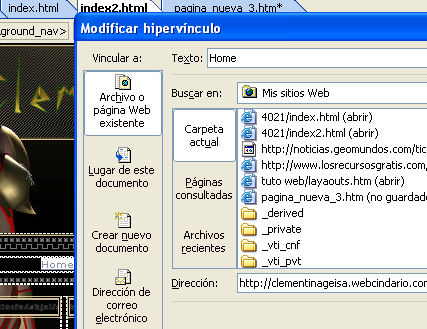
7. A
continuación
modifica
los
contenidos
y
adécualos
a tu
gusto.
Recuerda
hacer
los
enlaces:

Vamos
a
poner
un
ejemplo.
Noticias,
en
mi
caso
la
hice
con
3
titulares
para
no
agrandar
mucho
el
layout:
http://www.geomundos.com/webmasters.html#

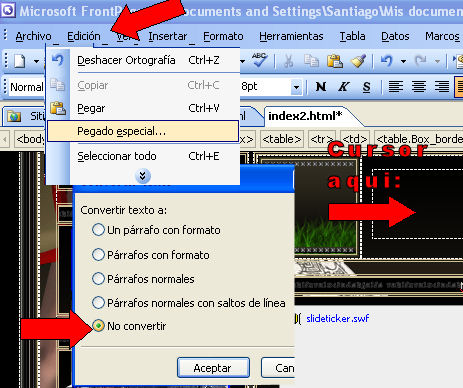
Y
Vas
a
Edición/Pegado
especial
y lo
colocas
donde
quieras
que
te
salgan
los
titulares:

Aquí
tienes
mi
ejemplo
terminado.
El
primer
enlace
es
para
trabajar
el
index,
el
segundo
otras
páginas
que
se
le
agreguen
a la
Web.
http://pspcongeisa.webcindario.com/index2.html
http://pspcongeisa.webcindario.com/Text_page.html
Puedes
colocar
Slides
show
de
imágenes.
Pichas
aquí:
http://slide.ly/
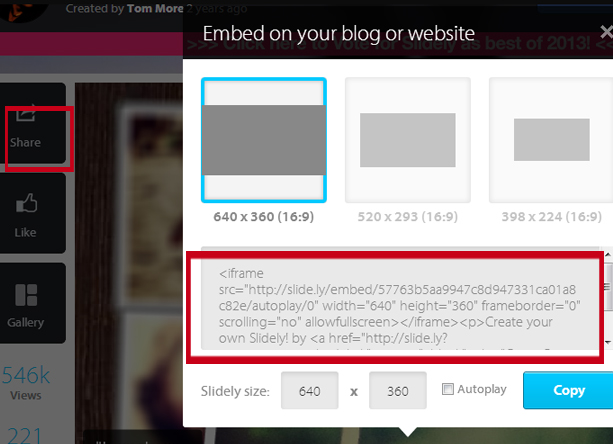
Luego
de
subir
las
fotos
pinchas
en
Share
y
copias
el
código
y lo
pegas
como
pegado
especial:

Pudes
colocar
El
tiempo
en
tu
web:
http://www.tutiempo.net/gratis.htm
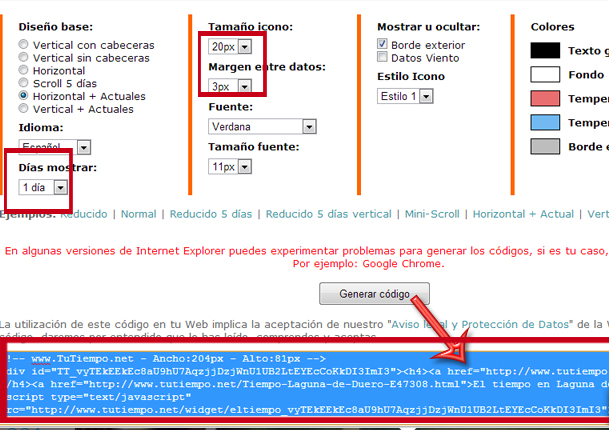
Como
el
espacio
que
tenemos
en
la
Web
es
muy
pequeño
usa
estos
valores:

Se
puede
colocar
frases
célebres:
http://www.unafrasecelebre.com/codigo.asp
Pero
con
medidas
muy
pequeñas
para
que
cuadre
con
el
espacio
disponible
en
el
layout:

Y
otros
recursos:
http://www.webrecursos.com/
8. A continuación tienes un vídeo con las explicaciones para hacer una
tabla de diseño, el material lo descargas
aquí y el resultado lo puedes mirar pinchando
aquí. :
Puedes hacer tus propias layout siguiendo los
pasos que se describen abajo con imágenes.
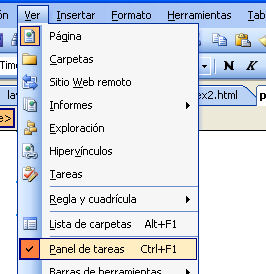
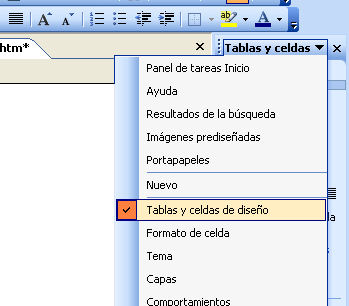
Primer
vas
a
Ver
y
activa
Panel
de
tareas.

Te
saldrá
a tu
derecha
el
panel,
lo
despliegas
y
seleccionas
Tablas
y
celdas
de
diseño:

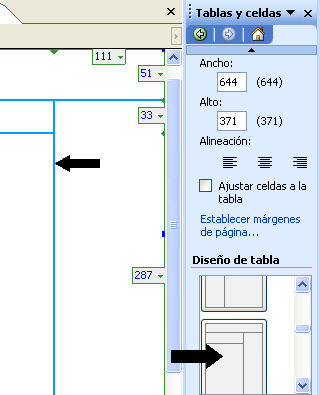
Luego
puedes
escoger
uno
de
los
diseños
y
tienes
ya
un
diseño
básico
para
ir
trabajando:

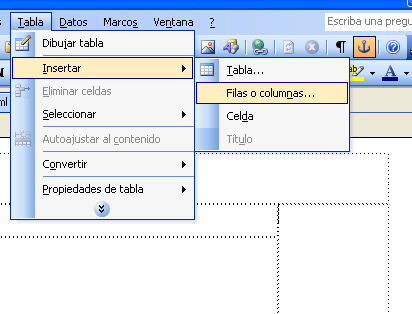
Luego
puedes
insertar
tablas,
celdas,
filas,
columnas;
en
el
lugar
que
quieras
para
poder
completar
tu
diseño:

Sí
quieres
mirar
un
vídeo
de
cómo
hacer
el
diseño
de
otro
tipo
de
tablas ,
lo
consigues
pinchando
aquí.
Para
finalizar
te
recuerdo
en
primer
lugar
que
hay
que
respetar
los
términos
y
dejar
los
créditos.
En
segundo
lugar,
colgar
todas
las
imágenes
en
nuestro
alojamiento
para
evitar
el
robo
de
banda,
del
que
hemos
hablado
en
capítulos
anteriores.