Efectos HTML
El HTML es
un lenguaje
para darle
forma a las
páginas
web. Se ha
convertido
en uno de
los formatos
más
populares
que existen
para la
construcción
de
documentos y
también de
los más
fáciles de
aprender.
Sí quieres
saber
algunas
cosas más, pincha <
<
aquí
>>.
Vamos a
trabajar con
algunos
códigos:
1.
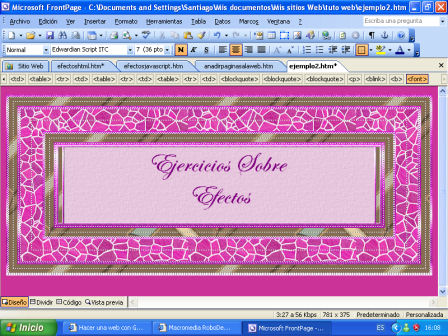
Vamos a elaborar otra página.
Para ello procedemos como se explica en en el punto 11 del tutorial <Fondo
de la Web>
que puedes mirar pinchando
aquí. Guardamos esa nueva página y le ponemos
nombre de nuevo. Recuerda que pincha en cualquier punto de la página,
seleccionas <Propiedades de la página> y en el Título colocas el de tu elección,
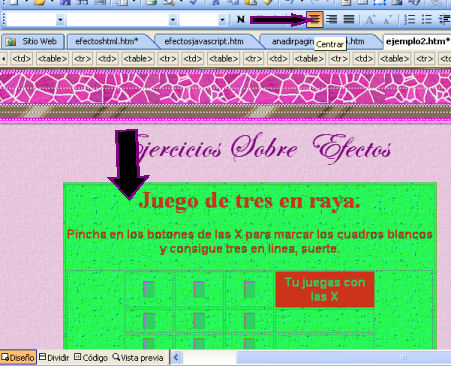
he escogido para mi ejemplo el siguiente título: Ejercicios Sobre Efectos. Luego
ponemos título a la página y aumentamos tres veces la sangría; debe quedar
como en la imagen:

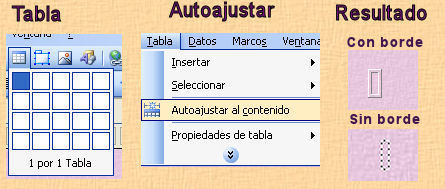
2. Algunos
efectos
deben
meterse
dentro de
una tabla,
vamos a
crearla
dos tablas:
Una con
borde y otra
sin borde. Para eso
vamos a la
Barra
Estándar y
pinchamos
sobre la
figura de la
tabla que
muestro,
como va a
quedar muy
ancha en
Tabla
seleccionamos Autoajustar
al contenido
y nos queda
pequeña como
se ve en la
imagen:

Como puedes
observar en
la imagen ha
quedado
un borde en
la imagen
superior...para
eliminarlo y
quede
invisible,
ubicados en
el centro de
la tabla v amos
a
Tabla/Propiedades
de
tabla/Tabla
y en
<Bordes<
seleccionamos
el número 1
y lo
borramos sin
dejar valor.
amos
a
Tabla/Propiedades
de
tabla/Tabla
y en
<Bordes<
seleccionamos
el número 1
y lo
borramos sin
dejar valor.
Como
ejercicio
vamos a
hacer las
dos tablas
una encima
de la otra,
las
seleccionamos
las dos como
se muestra
en la imagen
...parte
superior.. y
luego
reducimos
dos
sangría..parte
inferior de
la imagen:

En cualquier
buscador
como Google,
se consiguen
muchas
páginas con
efectos HTML
como esta
cuyas
direcciones
copio aquí:
http://yomaster.galeon.com/principal.htm
http://yomaster.galeon.com/efectos.htm
Algunas de
ellas te
ofrecen los
códigos en
un arc hivo
comprimido.
En caso de
no saber
descomprimirlos,
puedes
aprenderlo
en el
tutorial que
consigues
pinchando en
la figura
hivo
comprimido.
En caso de
no saber
descomprimirlos,
puedes
aprenderlo
en el
tutorial que
consigues
pinchando en
la figura
 3.
Vamos a
abrir la
primera
página
que
te propongo
y pinchas
sobre la
sección de
juegos,
luego
seleccionas
el
<Juego
del 3 en
raya>.
Observa que
tienes dos
grupos
de códigos
En los
superiores
tienes un
botón que
debes
pinchar para
seleccionar
todo...en
otras
páginas de
recursos lo
seleccionas
de forma
manual...luego
sale la
siguiente
recomendación
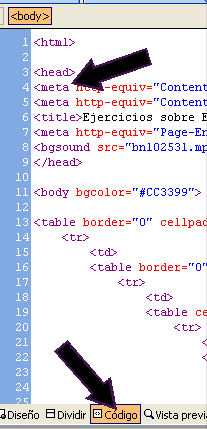
<Insertarlo
dentro del <head>
en vista
HTML>; para
hacerlo
debemos
seleccionar
la Vista de
Código y
pegarlo
dentro de
esas dos
palabras.
Veamos a
través de
una imagen
donde debes
pegar el
código que
copiastes de
Yomaster :
3.
Vamos a
abrir la
primera
página
que
te propongo
y pinchas
sobre la
sección de
juegos,
luego
seleccionas
el
<Juego
del 3 en
raya>.
Observa que
tienes dos
grupos
de códigos
En los
superiores
tienes un
botón que
debes
pinchar para
seleccionar
todo...en
otras
páginas de
recursos lo
seleccionas
de forma
manual...luego
sale la
siguiente
recomendación
<Insertarlo
dentro del <head>
en vista
HTML>; para
hacerlo
debemos
seleccionar
la Vista de
Código y
pegarlo
dentro de
esas dos
palabras.
Veamos a
través de
una imagen
donde debes
pegar el
código que
copiastes de
Yomaster :

Ahora vas a
colocar el
cursor en la
Vista diseño
en el centro
de la tabla
y seguirás
estas
instrucciones:
<Pegado
especial
como html en
vista normal
donde
quieras>;
pero te
preguntarás
¿Cómo se
hace el
pegado
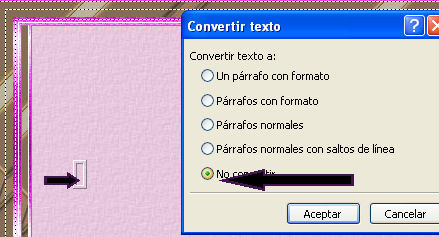
especial?!...vas
a Edición /
Pegado
especial ,
seleccionas
la opción
>No
convertir>:

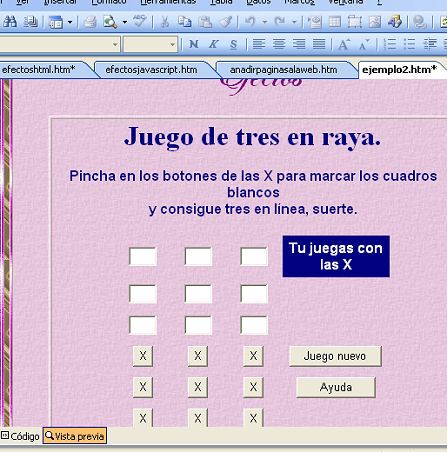
Mira ahora
en la vista
previa que
lindo ha
quedado el
juego:

4.
Ahora vamos
a añadir un
efecto
llamado
<Puntos
volando
sobre el
puntero del
ratón.>.
El
código que
vas a
copiarlo
consigues
pinchando
aqui.
Observa
éstas
recomendaciones:
-
Recomendamos
meterlo
dentro de
una celda
para
localizarlo
mejor.
-
Copia y Pega
el código
como "Pegado
especial"
como "Tratar
como HTML"
en la vista
Normal
Así que
colocas el
cursor en el
centro de la
tabla
invisible y
pegas como
<Pegado
especial>:

Selecciona
la vista
Previa
y verás un
poco de
puntitos
persiguiendo
tu cursor:

5.
Vamos a
ponerle un
letrero a
nuestra web
debajo de la
tabla
invisible.
He utilizado
este que
puedes
obtener
pinchando
aquí.
Ahora vas a
observar que
la tabla
donde está
nuestro
juego quedó
sin centrar.
Para
remediarlo
vamos a
poner el
cursor en el
centro de la
tabla, al
lado de la
palabra
juego, vamos
a Tabla
/Seleccionar
/Tabla

6. Ahora
vamos a
aprender
cómo se
puede
modificar un
código que
tomamos de
cualquier
página de
Recursos
para
Webmasters.
El siguiente
ejercicio es
para ponerle
colores
personalizados
a la
Scrollbar de
nuestra
página web,
OJO este
efecto se
puede
observar
solo con el
explorador
 Explorer.
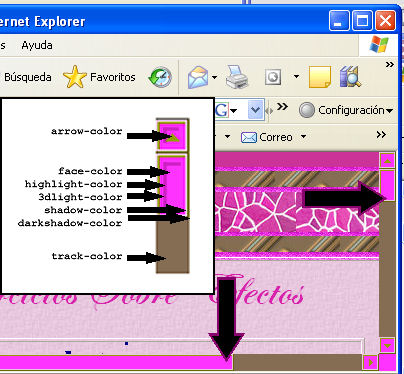
En primer
lugar vamos
a observar
las partes
de esas
barras en la
siguiente
imagen:
Explorer.
En primer
lugar vamos
a observar
las partes
de esas
barras en la
siguiente
imagen:

Ahora te
copio el
código que
se va a
utilizar en
ésta
oportunidad,
el cual vas
a copiar y
pegar en el
Bloc de
Notas. Ten
en cuenta
que tal como
está el
código los
tonos del la
Scrollbar
son blanco,
gris y
negro.
<style type="text/css">
html {
scrollbar-face-color: #C0C0C0 ; /*barra*/
scrollbar-arrow-color: #FFFFFF ; /*flecha*/
scrollbar-track-color: #959595 ; /*fondo*/
scrollbar-shadow-color: #7D997D ; /*sombra*/
scrollbar-highlight-color: #999900; /*sombra fondo*/
scrollbar-3dlight-color: #E8C8DF; /*sombra 3D*/
scrollbar-darkshadow-color: #000000 ; /*sombra fondo oscura*/
}
</style> |
Cuando
lo
pegues
en el
Bloc de
Notas lo
vas a
modificar
y pones
los
colores
de tu
gusto
como he
hecho en
el
ejemplo
de
arriba.
Hay una
tabla
que
tiene
los
números
del
código
hexadecimal
HTM de
los
colores,
los
cuales
puedes
ver
pinchando
aqui.
Ese
número
es el
que
vamos a
sustituir
en el
código
de
abajo.
<style type="text/css">
html {
scrollbar-face-color: #FF33FF ; /*barra*/
scrollbar-arrow-color: #999900; /*flecha*/
scrollbar-track-color: #856D54 ; /*fondo*/
scrollbar-shadow-color: #E8C8DF; /*sombra*/
scrollbar-highlight-color: #999900; /*sombra fondo*/
scrollbar-3dlight-color: #FF66FF ; /*sombra 3D*/
scrollbar-darkshadow-color: #666600; /*sombra fondo oscura*/
}
</style> |
Una
vez
listo
vas a la
Vista
Previa y
verás el
resultado.
Es
importante
tener en
cuenta
que
siempre
verás el
Scrollbar
vertical,
para ver
el
Scrollbar
horizontal,
debe
tener la
Web
contenidos
anchos,
para los
que se
necesite
tener
esa
barra
horizontal
que
permita ver
todo el
contenido
de la
Web. Hay
páginas
de
recursos
para
webmasters
que te
ofrecen
un
generador
de Scrollbar,
pero con
este en
español
tienes
una guía
más
sencilla
para
saber
dónde va
cada
color.
7. Guarda
y cuelga la
página en tu
espacio web.
La página
debe tener
un aspecto
parecido al
que verás
pinchando
aquí.




© Hacer una Web
con Geisa está bajo una
licencia de Creative Commons.