Insertar
Imágenes
Ahora vamos
a insertar
imágenes,
pero antes
hay cosas
que debes
considerar.
Para que
salga una
imagen en tu
página web,
tiene que
estar
guardada
previamente
en algún
lugar. ES
importante
al usar
imágenes
cuidarte de
no robar el
ancho de
banda de
otro
alojamiento
o usar sin
permiso una
imagen con
Copyright ©
.
El robo de
ancho de
banda o hotlinking
es un enlace
directo a
los archivos
de a web
(imágenes,
video,
etc.). Al
hacer esto
estás
robándote el
alojamiento
de donde
tomas la
imagen, es
como robar
la conexión
de internet
de tu
vecino.
sí
vas a usar
una imagen
libre, lo
aconsejable
es
guardar tus
imágenes en
tu espacio web y una
vez allí
colgarlo en
tu página.
Una
imagen con
un Copyright
© posee unos
derechos de
autor que no
permiten su
uso
incondicional,
hay
condiciones
que debemos
respetar.
Por eso es
importante
asegurarte
que una
imagen no
tenga ni el
Copyright ©
, ni ® Marca
Registrada;
sí las
utilizas
debes
respetar las
condiciones
para su uso.
1. El
primer paso
es guardar
en el
servidor las
imagenes que
vas a
utilizar en
la página,
siguiendo
las
instrucciones
en el
tutorial
<Buscar un
alojamiento
para la Web>.
2. Hay
distintas
opciones de
ubicaciones
de archivo
para
insertar, en
este
tutorial
vamos a usar
imágenes
elegidas y
cargadas
desde
nuestro
ordenador
a el espacio
web. Nos
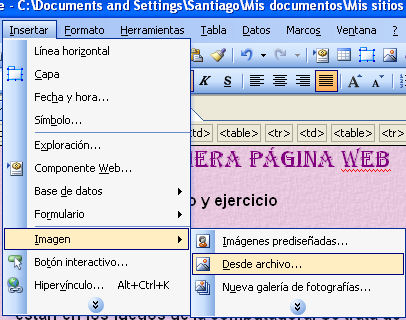
vamos a
Insertar/Imagen/Desde
archivo,
como
en la
imagen:

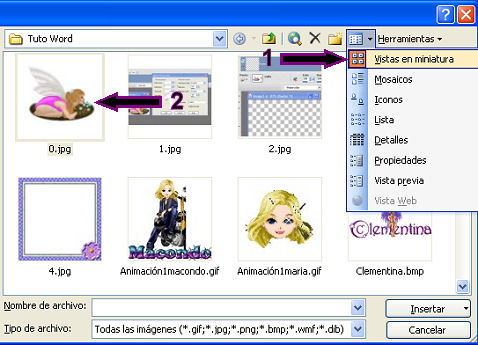
Activamos
la Opción
<Vistas en
miniatura>
para
localizar la
imagen con
más
facilidad:

3. Sí
queremos
nuestra
imagen
centrada
en la página
y sin texto
que la
rodee,
simplemente
pinchamos en
la imagen
y en la Barra de
Formato
usamos el
comando<Centrar>
Barra de
Formato
usamos el
comando<Centrar>
 Sí
por el
contrario
queremos que
nuestra
imagen salga
rodeada por
el texto,
bien sea a
la
izquierda...como
sale en el
ejemplo de
al lado.. o
derecha de
la imagen
procederemos
de la
siguiente
manera:
Sí
por el
contrario
queremos que
nuestra
imagen salga
rodeada por
el texto,
bien sea a
la
izquierda...como
sale en el
ejemplo de
al lado.. o
derecha de
la imagen
procederemos
de la
siguiente
manera:
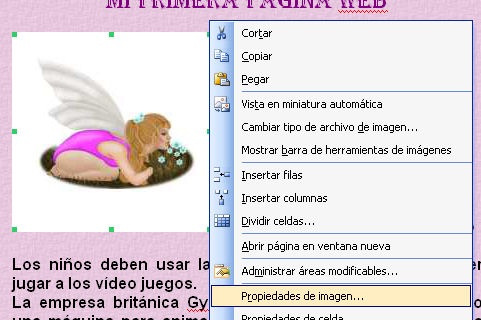
4. Pinchamos
sobre la
imagen con
el botón
derecho...se
sabe que
está
seleccionada
la imagen
por los
puntitos
esos verdes
que la
rodean.. y
en el cuadro
emergente
que nos sale
seleccionamos
Propiedades
de la
imagen:

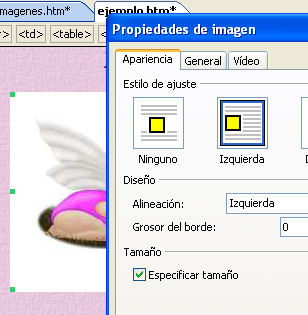
En la
pestaña
Apariencia
que es la
que abre por
ser la
primera,
seleccionamos
izquierda
como lo
muestra la
figura y
aceptamos:

Observa como
ha quedado
el texto
oculto por
la imagen,
pon el
cursor al
inicio del
texto, en
este caso
máquina; y
dale un
espacio,
mira siempre
en la vista
previa hasta
para que te
hagas una
idea de cómo
va a quedar
cuando esté
colgado en
la red.

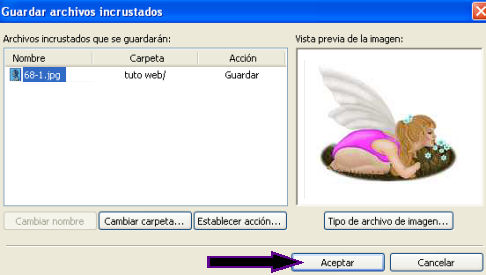
5. Ahora
vamos a
guardar. Sí
sale el
siguiente
cuadro de
diálogo le
das a
Aceptar.

6.
También
puedes
colgar tu
imagen desde
tu espacio.
en ese caso
copiala y
pegala
directamente
a la página.
Una vez
pegada,
procedes de
la misma
manera que
en los pasos
3 y 4.
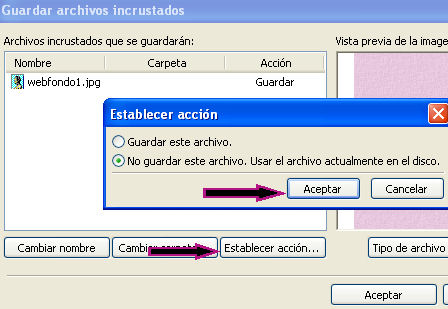
En este caso,
sí al
guardar te sale
el cuadro de
diálogo de
la imagen;
recuerda
pinchar en
Establecer
acción,
activar: <No
guardar este
archivo.
Usar el
archivo
actualmente
en el disco>
y luego
aceptar. Es
posible que
en caso de
guardar
directamente,
no salga el
código de
la dirección
completa
http:// y al
colgarla en
el espacio
no salga la
imagen.

7.
Guarda lo
que has
hecho hasta
ahora.
8 . Sí al
colgar la
imagen en el
alojamiento
te sale
esto:
-
Abre de
nuevo la
página
con el
Front
Page.
-
Pincha
sobre la
imagen
-
Selecciona
la vista
de
<Código>
y verás
que está
en azul
esto:

-
Selecciona
el
nombre
de la
imagen:

-
Buscas
el
código
original
en la
imagen
que
guardaste
en tu
alojamiento
web y lo
pegas
como te
sale
aquí,
sustituyendo
el
código
incompleto:

9 .
Guarda de
nuevo y
verifica que
esté todo
bien.

